Notice
Recent Posts
Recent Comments
Link
web sprit
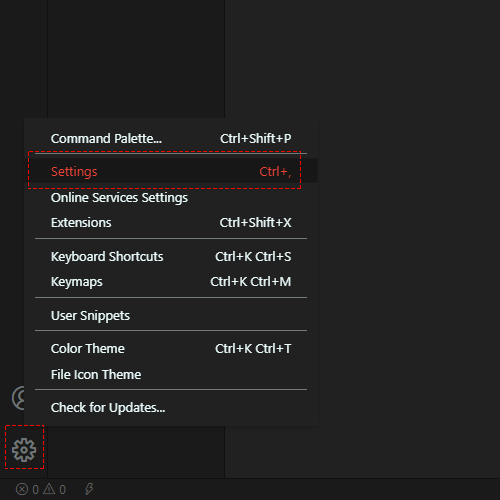
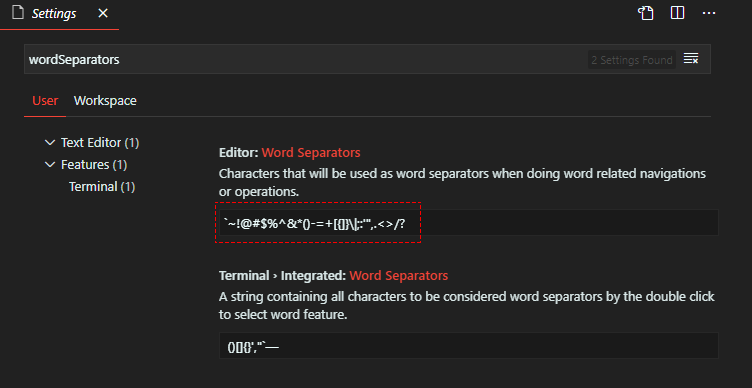
[VSCode] 더블클릭으로 선택영역 범위 넓게 잡기.(- 대시 까지 선택하기) 본문
Comments